ถ้าถามว่าเรื่อง Mobile-Friendly และ Mobile-First Indexing เกี่ยวข้องกับ SEO ไหม คำตอบคือ “เกี่ยวมากๆ” เลยครับ ในปี 2025 เพราะการที่ Google ให้ความสำคัญกับการใช้งานเว็บไซต์บนมือถือ มันส่งผลโดยตรงต่ออันดับของเว็บในผลการค้นหา (Search Engine Results Page หรือ SERP)
Mobile-Friendly คืออะไรกันนะ
Mobile-Friendly หมายถึง การออกแบบเว็บไซต์ให้สามารถใช้งานได้อย่างสะดวกและมีประสิทธิภาพบนอุปกรณ์พกพา เช่น สมาร์ทโฟนและแท็บเล็ต โดยไม่เพียงแค่ทำให้เว็บไซต์สามารถโหลดได้เร็วบนมือถือ แต่ยังรวมถึงการปรับปรุงส่วนต่างๆ ของเว็บไซต์ เช่น ขนาดฟอนต์, การจัดระเบียบเนื้อหา, การนำทาง, การใช้งานปุ่มต่างๆ ให้เหมาะสมกับขนาดหน้าจอของอุปกรณ์พกพา มีเว็บไซต์ที่ Mobile-Friendly เป็นสิ่งสำคัญในยุคปัจจุบัน เนื่องจาก การใช้มือถือ เพื่อการเข้าถึงเว็บไซต์และบริการต่างๆ เติบโตขึ้นอย่างมาก โดยเฉพาะในแง่ของการค้นหาข้อมูลทางอินเทอร์เน็ต
ความสำคัญของ Mobile-Friendly ต่อ SEO
การที่เว็บไซต์ของเรารองรับมือถือได้ดี (Mobile-Friendly) ไม่ได้แค่ช่วยให้คนใช้งานสะดวกเท่านั้น แต่มันยังส่งผลโดยตรงต่อการจัดอันดับ SEO ของ Google ด้วย เพราะ Google ให้ความสำคัญกับประสบการณ์ของผู้ใช้ (User Experience) เป็นอย่างมาก ถ้าเว็บไซต์ของเรามีปัญหาบนมือถือ เช่น
- ตัวหนังสือเล็กเกินไป
- กดลิงก์หรือปุ่มไม่ได้
- โหลดช้าเกินไป
ทั้งหมดนี้จะทำให้ Google มองว่าเว็บไซต์ของเราไม่เหมาะสม และอันดับของเราก็อาจตกลงได้ง่ายๆ

วิธีตรวจสอบว่าเว็บไซต์ของคุณเป็น Mobile-Friendly หรือไม่
- ใช้เครื่องมือ Google Mobile-Friendly Test Google มีเครื่องมือที่ช่วยทดสอบว่าเว็บไซต์ของคุณรองรับการใช้งานบนมือถือหรือไม่ โดยสามารถเข้าไปทดสอบได้ที่ ครื่องมือจะให้ข้อมูลว่าเว็บไซต์ของคุณสามารถแสดงผลได้ดีบนมือถือหรือไม่ พร้อมทั้งให้ข้อเสนอแนะในการปรับปรุง ปัจจุบันได้ยกเลิกให้บริการแล้ว เรียกใช้ Lighthouse ที่เป็นส่วนขยายของ Google Chorme
- ใช้ Google Search Console Google Search Console ยังมีรายงานที่ช่วยให้คุณตรวจสอบว่ามีปัญหากับเว็บไซต์ของคุณในแง่ของการรองรับมือถือหรือไม่
Mobile-First Indexing คืออะไร?
Mobile-First Indexing เป็นการเปลี่ยนแปลงที่สำคัญจาก Google ที่เน้นการใช้เวอร์ชันเว็บไซต์บนมือถือในการจัดอันดับเว็บไซต์แทนการใช้เวอร์ชันเดสก์ท็อป (เดิม) ในการเก็บข้อมูลและจัดอันดับหน้าเว็บไซต์ โดย Google จะใช้ข้อมูลจาก เวอร์ชันมือถือ ของเว็บไซต์เป็นหลักในการจัดอันดับในผลการค้นหา (SERP)
เหตุผลที่ Mobile-First Indexing สำคัญ
- ผู้ใช้มือถือเพิ่มขึ้น จำนวนผู้ใช้มือถือในการเข้าถึงเว็บไซต์เพิ่มขึ้นอย่างรวดเร็ว ทำให้ Google ต้องปรับการทำงานของการจัดอันดับโดยใช้ข้อมูลจากเว็บไซต์บนมือถือ
- การจัดอันดับ SEO เว็บไซต์ที่ไม่มีเวอร์ชันที่เหมาะสมกับมือถืออาจจะสูญเสียการจัดอันดับใน Google เพราะ Google จะใช้เวอร์ชันมือถือในการเก็บข้อมูลและจัดอันดับ หากเวอร์ชันมือถือไม่ได้รับการออกแบบให้ดีพอ เว็บไซต์อาจจะไม่ได้รับการจัดอันดับที่ดี
- ประสบการณ์ผู้ใช้ Google ให้ความสำคัญกับการที่ผู้ใช้สามารถเข้าถึงข้อมูลได้สะดวก และให้ประสบการณ์การใช้งานที่ดี เมื่อเว็บไซต์รองรับมือถือจะช่วยให้ผู้ใช้สามารถใช้งานได้ง่ายขึ้น
Mobile-First Indexing กับผลต่อ SEO
เมื่อพูดถึง Mobile-First Indexing ความเกี่ยวข้องกับ SEO ยิ่งชัดเจนขึ้น เพราะตอนนี้ Google ใช้เวอร์ชันมือถือของเว็บไซต์เป็นตัวตัดสินในการจัดอันดับ ถ้าเว็บของเรามีปัญหาในการแสดงผลบนมือถือ เช่น
- เนื้อหาหายไปเมื่อเปิดบนมือถือ
- รูปภาพหรือวีดีโอไม่โหลด
- ปุ่มหรือฟังก์ชันบางอย่างใช้งานไม่ได้
ก็เท่ากับว่า Google จะเก็บข้อมูลไม่ครบ และเว็บของเราอาจเสียอันดับในผลการค้นหาไปเลย
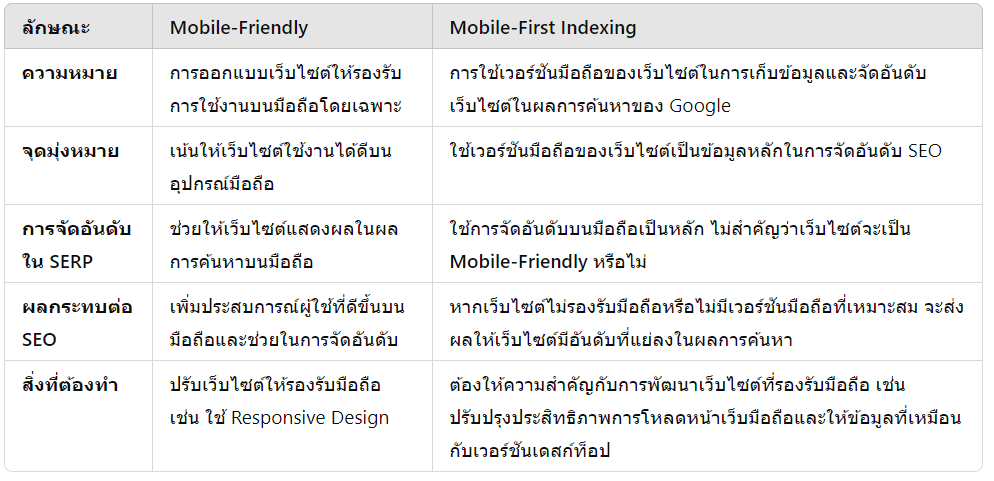
Mobile-Friendly และ Mobile-First Indexing ต่างกันอย่างไร


- Mobile-Friendly คือการทำเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์มือถือ เพื่อให้ผู้ใช้งานสามารถเข้าถึงข้อมูลได้อย่างสะดวก
- Mobile-First Indexing คือแนวทางของ Google ในการใช้เวอร์ชันมือถือของเว็บไซต์ในการจัดอันดับ SEO โดยจะให้ความสำคัญกับข้อมูลจากเว็บไซต์บนมือถือมากกว่าเวอร์ชันเดสก์ท็อป
ทำเว็บไซต์ Mobile-Friendly ถือเป็นสิ่งที่จำเป็นสำหรับการรักษาความสามารถในการแข่งขันในตลาดออนไลน์ในปัจจุบัน นอกจากจะช่วยให้ผู้ใช้เข้าถึงเว็บไซต์ได้ง่ายขึ้นแล้ว ยังช่วยให้เว็บไซต์ของคุณมีอันดับที่ดีในผลการค้นหาของ Google
และปรับปรุงประสบการณ์ผู้ใช้ได้ดียิ่งขึ้น นอกจากนี้ การรองรับการใช้งานบนมือถือเป็นหนึ่งในปัจจัยสำคัญที่ช่วยเพิ่มอัตราการแปลงผู้เยี่ยมชมเป็นลูกค้า และช่วยให้เว็บไซต์ของคุณเติบโตในตลาดออนไลน์
หากเว็บไซต์ของคุณไม่รองรับการใช้งานบนมือถืออย่างถูกต้องหรือไม่มีการออกแบบให้ Mobile-Friendly อาจจะส่งผลให้เว็บไซต์มีอันดับที่ไม่ดีในผลการค้นหาของ Google นอกจากนี้ การทำเว็บไซต์ให้รองรับมือถือเป็นปัจจัยสำคัญในการจัดอันดับในยุคของ Mobile-First Indexing
ทำSEO ในปัจจุบันนี้ Mobile-First ทำไมเราต้องปรับตัว?
SEO ในปี 205 นี้ไม่ใช่แค่การใส่คีย์เวิร์ดหรือทำ Backlink อีกต่อไป แต่มันหมายถึงการทำให้เว็บไซต์ของเราสอดคล้องกับพฤติกรรมของผู้ใช้จริงๆ และพฤติกรรมตอนนี้ก็คือ “คนใช้มือถือเป็นหลัก” ดังนั้น การทำเว็บให้รองรับมือถือไม่ใช่แค่เรื่องเทคนิค แต่มันคือการเพิ่มโอกาสให้เว็บของเรา
- เพิ่มโอกาสการค้นเจอใน Google: ถ้าเว็บเรามือถือใช้งานดี อันดับ SEO ก็ดีตาม
- ลด Bounce Rate: คนเข้ามาแล้วไม่ออกไปเร็ว เพราะใช้งานง่าย
- สร้างความน่าเชื่อถือ: เว็บที่ดูดีและใช้งานง่ายทำให้คนรู้สึกเชื่อถือ
เคล็ดลับ ปรับเว็บให้ตอบโจทย์ทั้ง SEO และผู้ใช้มือถือ
- ปรับความเร็วเว็บให้ไวที่สุด: ใช้เครื่องมืออย่าง Google PageSpeed Insights ช่วยวัดความเร็ว
- ออกแบบเว็บแบบ Responsive: ให้ปรับตามขนาดหน้าจอได้อัตโนมัติ
- ใช้คอนเทนต์เดียวกันในทุกเวอร์ชัน: ทั้งเดสก์ท็อปและมือถือ
- เช็กความถูกต้องด้วย Google Search Console: เพื่อให้แน่ใจว่าไม่มีปัญหาด้าน Mobile-First Indexing
สรุป
ทั้ง Mobile-Friendly และ Mobile-First Indexing มีผลต่อ SEO โดยตรง ถ้าเราอยากให้เว็บไซต์ติดอันดับที่ดีใน Google เราต้องเริ่มต้นจากการทำเว็บให้รองรับมือถือก่อน เพราะนี่ไม่ใช่แค่เรื่องเทคนิค แต่มันคือการตอบโจทย์คนใช้งานจริงๆ ซึ่งเป็นสิ่งที่ Google ให้ความสำคัญมากที่สุด
สำหรับคนที่สนใจให้เราช่วยดูแลเรื่อง SEO หรือ อยากจะปรึกษาทำ SEO ยังไงดี ลองดูรายละเอียดบริการของเราได้ที่ลิ้งค์นี้เลยนะครับ : https://www.moveonmarketing.com/seo