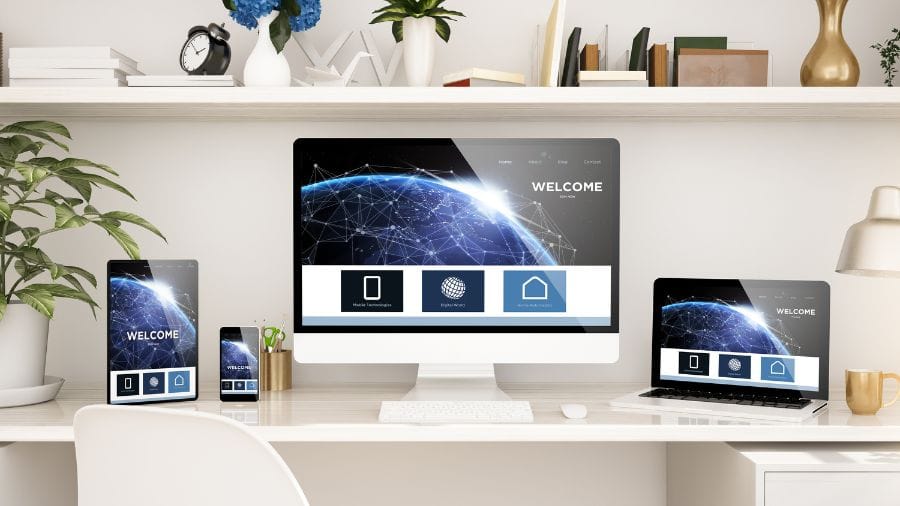
ผู้ใช้งานเข้าถึงอินเทอร์เน็ตผ่านอุปกรณ์ที่หลากหลาย ไม่ว่าจะเป็นคอมพิวเตอร์ แท็บเล็ต หรือสมาร์ทโฟน การออกแบบเว็บไซต์ให้ตอบสนองและแสดงผลได้อย่างเหมาะสมบนอุปกรณ์ทุกประเภทจึงเป็นสิ่งสำคัญมาก การออกแบบเว็บไซต์แบบ Responsive เป็นแนวทางที่ช่วยให้ผู้ใช้งานสามารถเข้าถึงเว็บไซต์ได้อย่างสะดวกสบายและมีประสบการณ์การใช้งานที่ดีโดยไม่ต้องมีการออกแบบเว็บไซต์แยกสำหรับแต่ละอุปกรณ์
เว็บไซต์แบบ Responsive คืออะไร
เว็บไซต์แบบ Responsive เป็นการออกแบบเว็บไซต์ WordPress ที่สามารถปรับขนาดและแสดงผลได้อย่างเหมาะสมบนหน้าจอทุกขนาด ไม่ว่าจะเป็นหน้าจอใหญ่ของคอมพิวเตอร์หรือหน้าจอเล็กของสมาร์ทโฟน เว็บไซต์จะปรับตัวตามขนาดหน้าจอและอุปกรณ์ที่ผู้ใช้งานใช้ การออกแบบลักษณะนี้จะช่วยให้ผู้ใช้งานได้รับประสบการณ์ที่ดี ไม่ว่าจะเข้าชมเว็บไซต์ผ่านอุปกรณ์ใดก็ตาม
หลักการของเว็บไซต์แบบ Responsive ใช้เทคนิค CSS เช่น การตั้งค่า media queries ที่ช่วยให้เว็บไซต์ปรับขนาดตัวอักษร รูปภาพ และโครงสร้างของเว็บไซต์ให้เหมาะสมกับอุปกรณ์ที่กำลังใช้งาน
เหตุผลที่เว็บไซต์แบบ Responsive สำคัญต่อธุรกิจ
การเข้าถึงผ่านอุปกรณ์มือถือที่เพิ่มขึ้นอย่างต่อเนื่อง
ผู้คนมากมายใช้สมาร์ทโฟนเป็นเครื่องมือหลักในการเข้าถึงข้อมูลออนไลน์ การที่เว็บไซต์ของคุณไม่สามารถแสดงผลได้ดีบนหน้าจอมือถืออาจทำให้ผู้ใช้งานรู้สึกไม่สะดวกและเปลี่ยนไปใช้เว็บไซต์ของคู่แข่งที่มีการออกแบบที่ใช้งานได้ดีบนทุกอุปกรณ์ ดังนั้นการมีเว็บไซต์แบบ Responsive จึงช่วยให้คุณไม่สูญเสียโอกาสในการดึงดูดลูกค้าใหม่
ปรับปรุงประสบการณ์ผู้ใช้ (User Experience)
การออกแบบที่ตอบสนองต่ออุปกรณ์จะช่วยปรับปรุงประสบการณ์ของผู้ใช้ (UX) เมื่อเว็บไซต์สามารถแสดงผลได้อย่างเหมาะสม ไม่ว่าจะเป็นรูปแบบตัวอักษรที่อ่านง่าย เมนูที่เข้าถึงง่าย หรือการปรับตำแหน่งขององค์ประกอบบนเว็บไซต์ ผู้ใช้งานจะรู้สึกว่าเว็บไซต์ใช้งานง่ายและทำให้เขาใช้เวลาในเว็บไซต์นานขึ้น ส่งผลดีต่อการทำ SEO และการเพิ่ม Conversion
ผลกระทบต่อการจัดอันดับใน Google
Google ให้ความสำคัญกับเว็บไซต์ที่ตอบสนองต่อทุกอุปกรณ์ โดยเฉพาะเว็บไซต์ที่รองรับการใช้งานบนมือถือ นอกจากการมอบประสบการณ์ที่ดีแก่ผู้ใช้งานแล้ว การมีเว็บไซต์ที่เป็น Mobile-Friendly ยังช่วยเพิ่มโอกาสในการได้อันดับที่ดีในหน้าผลการค้นหาของ Google (SERPs) อีกด้วย ดังนั้น การออกแบบ Responsive เป็นอีกหนึ่งวิธีที่จะช่วยปรับปรุง SEO ของคุณ

วิธีทำให้เว็บไซต์ของคุณเป็น Responsive
ใช้โครงสร้าง CSS ที่เหมาะสม
การใช้ CSS เพื่อจัดการกับการปรับเปลี่ยนขนาดขององค์ประกอบบนเว็บไซต์เป็นขั้นตอนสำคัญ การใช้เทคนิคเช่น Media Queries จะช่วยให้เว็บไซต์ปรับเปลี่ยนรูปแบบตามขนาดหน้าจอได้อัตโนมัติ คุณสามารถตั้งค่า Media Queries เพื่อระบุว่าเมื่อหน้าจอมีขนาดที่กำหนด เว็บไซต์ควรปรับเปลี่ยนการจัดวางเนื้อหาอย่างไร
cssคัดลอกโค้ด@media only screen and (max-width: 768px) {
.container {
width: 100%;
}
}
ตัวอย่างโค้ดข้างต้นแสดงให้เห็นการใช้ Media Queries เพื่อปรับขนาดคอนเทนเนอร์ของเว็บไซต์ให้เต็มหน้าจอเมื่อขนาดหน้าจอเล็กกว่า 768px
ออกแบบระบบ Grid ที่ยืดหยุ่น
การใช้ระบบ Grid ในการจัดการเลย์เอาต์ของเว็บไซต์เป็นอีกเทคนิคหนึ่งที่ช่วยให้การออกแบบเว็บไซต์แบบ Responsive ทำได้ง่ายขึ้น การใช้ Grid จะช่วยแบ่งพื้นที่บนหน้าจอให้เป็นโครงสร้างที่ชัดเจน และปรับขนาดตามความกว้างของหน้าจอได้อัตโนมัติ
cssคัดลอกโค้ด.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
การใช้โค้ดนี้จะช่วยให้คอนเทนเนอร์ภายในเว็บไซต์ถูกจัดวางตามขนาดหน้าจอ โดยไม่ต้องมีการแก้ไขโค้ดมากมาย
ใช้รูปภาพที่ปรับขนาดได้ (Responsive Images)
รูปภาพเป็นอีกหนึ่งองค์ประกอบที่ต้องปรับให้ Responsive หากรูปภาพไม่สามารถปรับขนาดได้ รูปภาพอาจดูไม่สมส่วนบนอุปกรณ์ที่มีขนาดหน้าจอเล็ก คุณสามารถใช้เทคนิค CSS เพื่อทำให้รูปภาพสามารถปรับขนาดได้ตามหน้าจอที่ใช้งาน
cssคัดลอกโค้ดimg {
max-width: 100%;
height: auto;
}
การตั้งค่า max-width: 100% และ height: auto จะทำให้รูปภาพปรับขนาดตามคอนเทนเนอร์และรักษาสัดส่วนเดิมของรูปภาพ
ใช้การออกแบบแบบ Mobile-First
ออกแบบ Mobile-First เป็นการวางแผนเว็บไซต์โดยเริ่มจากการออกแบบให้รองรับการใช้งานบนอุปกรณ์มือถือก่อน แล้วจึงขยายการออกแบบไปยังอุปกรณ์ที่มีหน้าจอใหญ่ขึ้น การออกแบบลักษณะนี้ช่วยให้คุณแน่ใจว่าเว็บไซต์จะสามารถใช้งานได้ดีบนหน้าจอที่เล็กที่สุดก่อนที่จะปรับไปสู่หน้าจอที่ใหญ่ขึ้น เช่น แท็บเล็ตหรือคอมพิวเตอร์

ทดสอบความ Responsive ของเว็บไซต์
หลังจากที่คุณปรับเว็บไซต์ของคุณให้เป็น Responsive แล้ว ควรทำการทดสอบการแสดงผลผ่านเครื่องมือหรือเบราว์เซอร์ต่างๆ เพื่อให้แน่ใจว่าเว็บไซต์สามารถแสดงผลได้ดีบนทุกอุปกรณ์
เครื่องมือที่ช่วยทดสอบการ Responsive ของเว็บไซต์
- Google Mobile-Friendly Test: เป็นเครื่องมือที่ใช้ตรวจสอบว่าเว็บไซต์ของคุณเป็นมิตรกับมือถือหรือไม่ และให้คำแนะนำในการปรับปรุง
- Browser Developer Tools: เบราว์เซอร์อย่าง Google Chrome หรือ Mozilla Firefox มีเครื่องมือสำหรับนักพัฒนา (Developer Tools) ที่ช่วยจำลองการแสดงผลบนอุปกรณ์ต่าง ๆ
- Responsinator: เครื่องมือออนไลน์ที่สามารถใช้จำลองการแสดงผลเว็บไซต์บนอุปกรณ์หลากหลายขนาดได้
Responsive กับเว็บไซต์ WordPress
WordPress เป็นหนึ่งในระบบจัดการเนื้อหา (CMS) ที่ได้รับความนิยมอย่างมากในการสร้างเว็บไซต์ ความสามารถในการทำให้เว็บไซต์ WordPress ตอบสนองทุกอุปกรณ์ (Responsive) จึงเป็นเรื่องสำคัญ เพื่อให้ผู้ใช้เข้าถึงเว็บไซต์ของคุณได้อย่างสะดวกสบาย ไม่ว่าจะใช้อุปกรณ์ใดก็ตาม การทำให้เว็บไซต์ WordPress ของคุณเป็น Responsive นั้นทำได้หลากหลายวิธี ตั้งแต่การเลือกธีมที่ถูกออกแบบมาอย่างดี จนถึงการปรับแต่งเพิ่มเติมผ่านปลั๊กอินและการเขียนโค้ด คุณสามารถอ่านบทความเกี่ยวกับ Responsive กับเว็บไซต์ WordPress ได้ที่
สรุปความสำคัญของเว็บไซต์แบบ Responsive
การออกแบบเว็บไซต์แบบ Responsive ไม่ได้เป็นเพียงทางเลือก แต่เป็นสิ่งจำเป็นสำหรับธุรกิจออนไลน์ในยุคที่ผู้ใช้เข้าถึงข้อมูลผ่านอุปกรณ์หลากหลาย การปรับเว็บไซต์ให้แสดงผลได้ดีบนทุกอุปกรณ์ไม่เพียงช่วยเพิ่มประสบการณ์ผู้ใช้ แต่ยังส่งผลดีต่อ SEO และการจัดอันดับของ Google ด้วย สร้างเว็บไซต์แบบ Responsive ช่วยให้คุณมั่นใจได้ว่าเว็บไซต์ของคุณจะสามารถดึงดูดผู้ใช้งานและสร้างความประทับใจได้บนทุกอุปกรณ์